Avec la version R2016a, Mathworks introduit l’App Designer pour assister le développeur dans sa création d’interface graphique. Il est conçu pour permettre aux utilisateurs Matlab de réaliser rapidement et facilement des interfaces professionnelles par simple glisser-déposer. À terme, ce nouvel outil a vocation à remplacer son prédécesseur : GUIDE.
Depuis son arrivée, l’App Designer a été enrichi de nombreuses fonctionnalités et composants, tels que le positionnement des composants dans une grille (uigridlayout), la compilation en Web App, la personnalisation du style des tables (uitable / uistyle), la possibilité d’insérer des liens hypertextes (uihyperlink)…
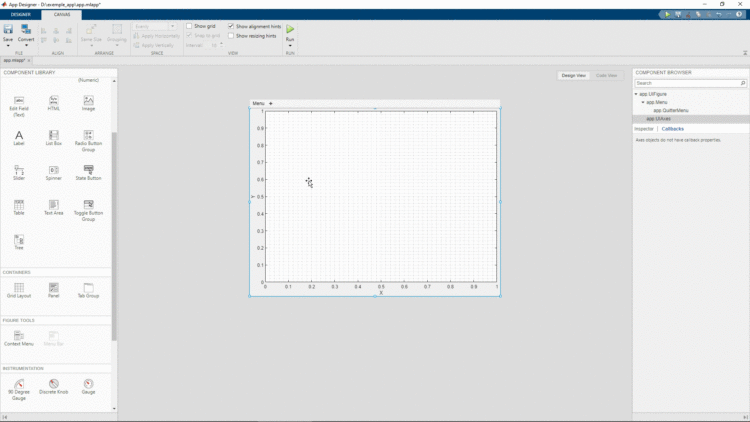
Dans cet article, on présentera deux fonctionnalités qui ont été intégrées à l’App Designer :
- l’ajout d’une barre de menus (R2017b),
- la création de menus contextuels associés aux composants graphiques (R2020a).